The idea behind this smart scrolling concept came while I was reading a novel on my laptop/mobile/tablet and needed to touch screen/keyboard often to scroll up and down for a long document. So the thought came in my mind that why can’t it be scrolled automatically simply by sensing eyesight? There should be a sensor or mechanism in the front camera of the device, which reads eyesight and determines the angle of reading (eye) position on the device, and based on that it scrolls the page up/down. Due to that one should not manually touch the keypad or screen to make it scroll upwards or downwards.
The idea behind this smart scrolling concept came while I was reading a novel on my laptop/mobile/tablet and needed to touch the screen/keyboard often to scroll up and down for a long document. Thus, the thought came into my mind of scrolling automatically simply by sensing eyesight. There should be a sensor or mechanism in the front camera of the device, which reads eyesight and determines the angle of reading (eye) position on the device, and based on that it scrolls the page up/down.
How does it work?
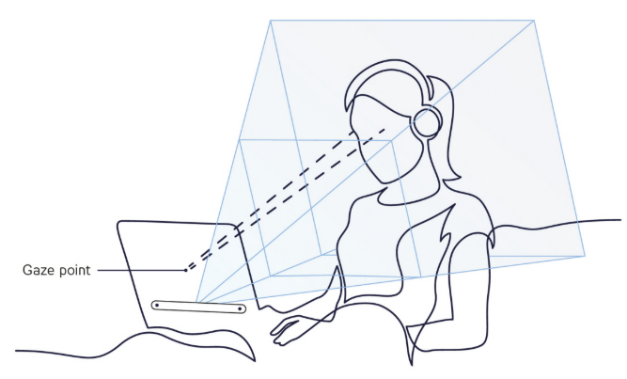
This feature can be implemented using eye-tracking technology. Eye tracking technology is based on the fundamental to measure either the point of gaze (where one is looking) or the motion of an eye relative to the head. It measures the eye movements and eye positions and applies the logic/algorithm to determine in which direction it must scroll.
There are several methods for measuring eye movement. The most common and popular method is the optical method, in which, an invisible near-infrared light from the high-definition camera emits and is projected onto the user’s eye and records back the direction it’s reflected off from the cornea by the same camera or specially designed optical sensor. Based on the recorded data, it is then analyzed and must undergo advanced algorithms to calculate an accurate position of the eye and determine exactly where it is focusing. As the position of the eye can be mapped multiple times in a second, this makes it possible to measure fine eye movements.
An algorithm can also be written using machine learning techniques to determine the eye’s position.

1. The device consists of camera, sensors and algorithms
2. The device creates a pattern of near-infrared light on the eyes
3. The camera takes high-resolution images of the user’s eyes and the pattern
4. Machine learning, image processing, and mathematical algorithms are used to determine the eyes’ position and gaze point.

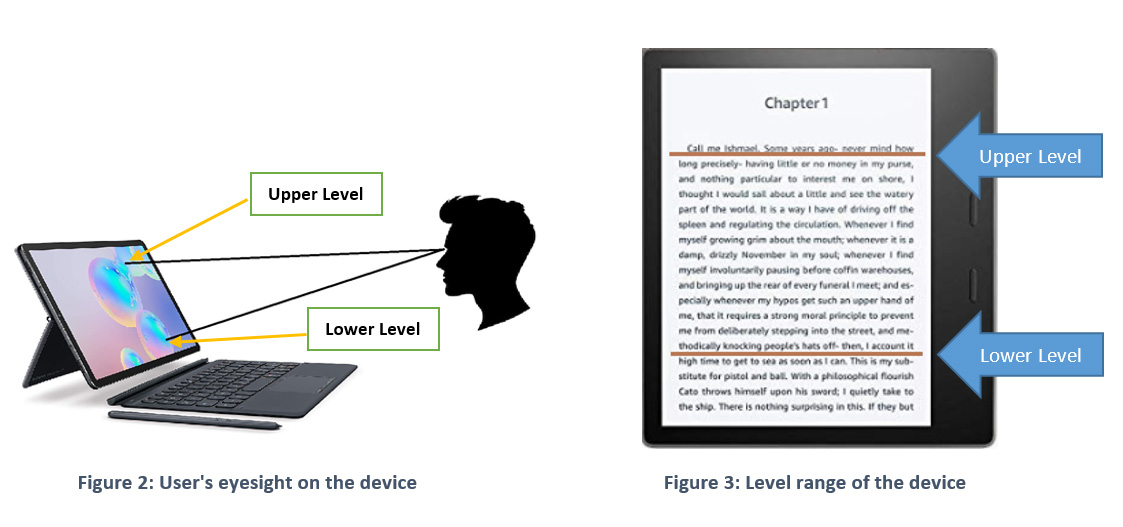
As per the above figures (Figure 2 & Figure 3), 2 levels can be mentioned named “Upper level” and “Lower level”. These are the extreme-level limits. If any user’s eyesight moves out of these levels, then appropriate scrolling action needs to be performed. For example, if the user starts reading from the beginning of the page and reaches near the Lower level (as shown in Figure 3) by reading all of the above content and once the user’s eyesight slightly moved out from the Lower level and tries to read the next line of text, scroll up operation (of single line) should be performed. Similarly, if the user’s eyesight slightly moved out from the Upper level, a scroll-down operation should be performed. That means, while reading, the page remains steady whenever the user’s eyesight falls between upper and lower-level limits. Screen scrolling should perform upwards or downwards whenever the user’s eyesight goes beyond the lower level or upper level respectively. Hence, manual efforts to scroll the screen can be avoided.
There are other methods to scroll (vertical movement) apart from using eyesight reading or eye tracking. For example, by tilting your head or by tilting your device to make this movement happen with the help of accelerometer sensors. Samsung Galaxy S4 has such smart scrolling feature based on this technique. Here it is not limited to a specific device/version, but this feature concept can be generic enough to be used for all possible devices where the user has to read any kind of content on any smart device.
Benefits / Advantages of Smart Scrolling feature
- One can easily scroll the screen without touching the keypad/screen.
- Make the touch screen less dirty and avoid smudges on it.
- Fewer chances of scratches on the screen surface.
- Can be helpful for the physically challenged to read pages smoothly without much hassle.
- Very useful for those who read very long documents.
- It makes communication more flexible, easy, and faster between the user and the device.
- Can be used as a touchless device in public places where people don’t have to touch the device and their desired operations can be performed using the smart scrolling feature as well as the clickable event using an eye blinking feature (can be enhanced and implemented in future scope) to avoid chance of catching germs.
Developers note
A few points which need to be considered by the developer while implementing the logic for the smart scrolling feature:
- Frequent movement of the eye should be treated with a specific frequency of movement. (in case our eyes move very fast from up and then suddenly move down of a specific page, then the frequent or sudden scrolling movement of the page should not happen)
- The blinking of an eye should be ignored or treated accordingly.
- Few pages scroll from left to right or right to left, so some option needs to be provided to the user to select either the movement scanning of eyes should be used up & down (Vertical scrolling) or right & left (Horizontal scrolling).
- A start or stop option should also be given to the user. (In case the user doesn’t want this feature to be used for some time.)
- Scrolling option offset can be configurable (Single line, double line, etc.) – Default would be a single line scrolling movement given to the user.
- One should adjust scrolling speed as per their comfort.
- This logic requires the implementation of both hardware as well as software.
Future scope
There are huge chances we can see in the future that eye tracking will be a standard feature of new generation smart devices, setting a revolution in the way we communicate with the devices, or the devices communicate with us. This document is specific to scrolling pages using an eyesight detection feature but using the same feature and with the implementation of an additional algorithm for the user’s eye blinking operation, one can also perform other multiple tasks like clickable events. Using the clickable event, one can perform various video and audio operations like play/pause/next/previous/rewind/forward by blinking eyes twice (or configure the blinking frequency to operate) to perform specific events. As mobile app development services continue to evolve, these innovative features will become integral to creating more intuitive and user-friendly applications. For more information please contact us today.