Are you aware that internet usage contributes 3.7% to global greenhouse gas emissions? This translates to 912 pounds (414 kilograms) of carbon dioxide emissions per person annually—more than what some cars emit in a year! As UX designers, we have an opportunity to make a difference through Sustainable UX, or Green UX, by minimizing environmental impact in our digital designs. This approach is critical in today’s world, where digital transformation is reshaping our carbon footprint. Let us explore what Sustainable UX means and how we can adopt best practices to help reduce our environmental impact.
What is Sustainable UX?
Sustainable UX refers to the design practices that are aimed at minimizing the energy and resources consumed by digital products. From reducing loading times to selecting eco-friendly color schemes, each design decision can contribute to sustainability.

Techniques for Sustainable UX
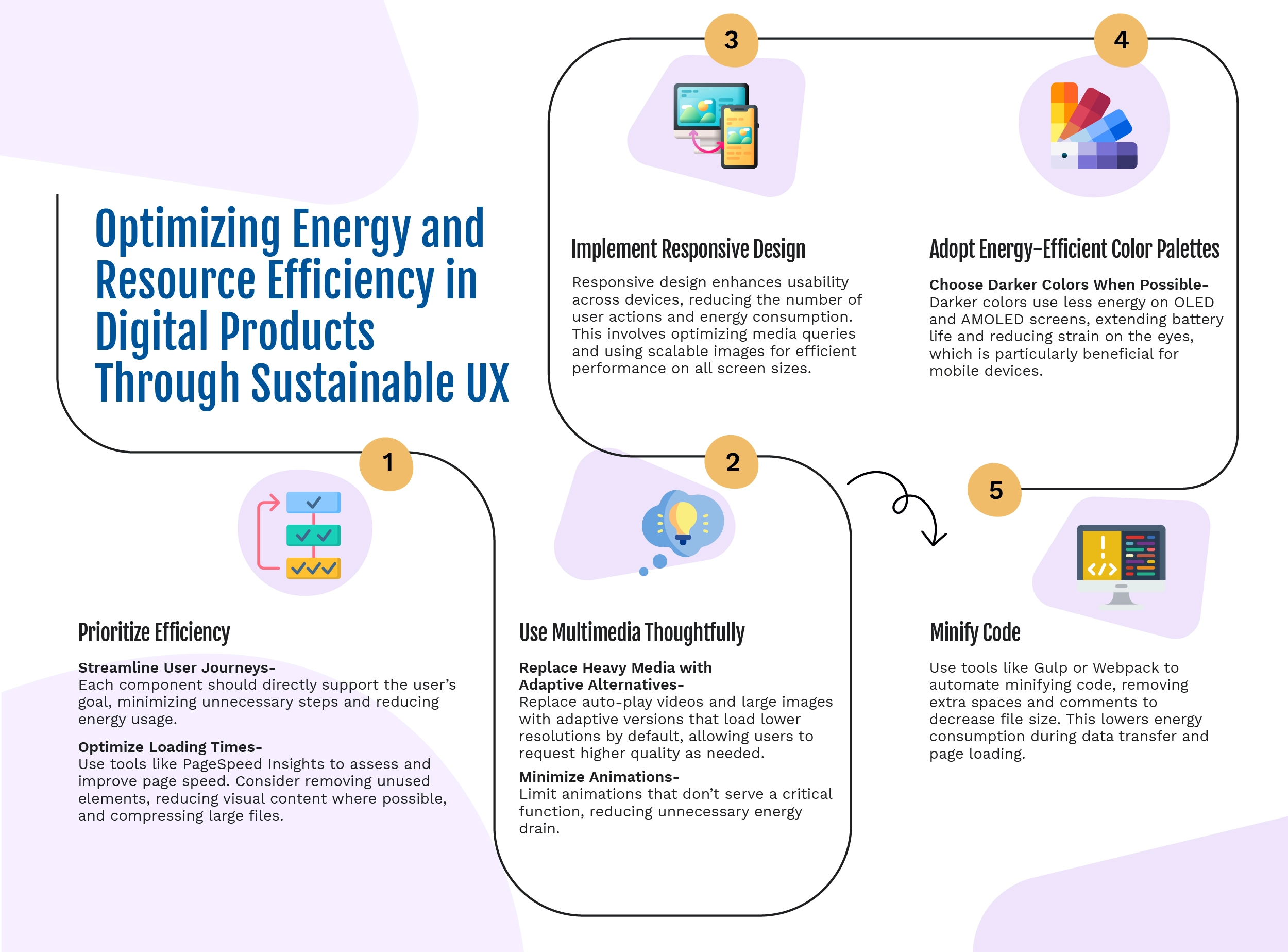
- Prioritize Efficiency:
-
- Streamline User Journeys: Each component should directly support the user’s goal, minimizing unnecessary steps and reducing energy usage.
-
- Optimize Loading Times: Use tools like PageSpeed Insights to assess and improve page speed. Consider removing unused elements, reducing visual content where possible, and compressing large files.
- Use Multimedia Thoughtfully:
-
- Replace Heavy Media with Adaptive Alternatives: Replace auto-play videos and large images with adaptive versions that load lower resolutions by default, allowing users to request higher quality as needed.
-
- Minimize Animations: Limit animations that don’t serve a critical function, reducing unnecessary energy drain.
- Implement Responsive Design:
-
- Responsive design enhances usability across devices, reducing the number of user actions and energy consumption. This involves optimizing media queries and using scalable images for efficient performance on all screen sizes.
- Adopt Energy-Efficient Color Palettes:
-
- Choose Darker Colors When Possible: Darker colors use less energy on OLED and AMOLED screens, extending battery life and reducing strain on the eyes, which is particularly beneficial for mobile devices.
- Minify Code:
-
- Use tools like Gulp or Webpack to automate minifying code, removing extra spaces and comments to decrease file size. This lowers energy consumption during data transfer and page loading.
Benefits of Sustainable UX
- Resource Efficiency: Efficient designs consume fewer resources, ultimately saving time and costs.
- Future-Ready Products: As sustainability becomes central to consumers, eco-friendly products are more likely to remain relevant, reducing the need for frequent re-designs or updates.
- Lower Carbon Footprint: Reducing data transfer and server demands lowers a product’s overall carbon emissions.
- Increased Consumer Appeal: Sustainable practices appeal to eco-conscious consumers, helping your product stand out in the market.
Case Studies in Sustainable UX
To better understand how sustainable UX principles can be implemented, here are two case studies that showcase the tangible impact of energy-efficient and environmentally responsible design.
Case Study: Eco-Friendly Streaming Platform
A video streaming service adopted a sustainable approach by implementing adaptive streaming technology. By default, videos load in a lower resolution and only switch to higher quality upon user request. This change dramatically decreased data usage, cutting down on server load and energy consumption. As a result, the service achieved a significant reduction in carbon emissions, demonstrating how adaptive technology can align user experience with environmental responsibility.
Case Study: E-Commerce Optimization
An e-commerce platform aimed to enhance sustainability by optimizing its digital infrastructure. They reduced server load by compressing images, improving page loading speeds, and eliminating non-essential animations. These adjustments resulted in faster load times, which boosted user satisfaction and led to a significant reduction in energy consumption. This case highlights how even minor changes in multimedia handling and page design can yield impactful environmental and user experience benefits.
Technical Terms Demystified
Some terms may be unfamiliar to non-tech-savvy readers:
- Adaptive Images: Images that adjust their resolution based on the device’s requirements, saving energy.
- Minifying Code: A process that removes unnecessary characters in code, like spaces and comments, reducing file size and improving load times.
Conclusion
Designing for sustainability goes beyond being a trend; it is an important responsibility we all share. By adopting Sustainable UX principles, we can make a tangible impact on the environment. As designers, let us lead the way toward a greener digital future. Act today — start by evaluating your own digital designs for energy efficiency and join the movement toward a sustainable internet!
Know More: UI/UX Testing Services